响应式页面布局是什么包括哪些优势
时间:2015-03-11 22:49 来源:未知 点击:
次
2014是移动支付破冰快速发展的一年,它几乎颠覆了人们传统的消费和支付方式。它在潜移默化的影响到我们生活的多个方面。现在网友浏览网页的方式也发生了很大改变。具统计现在差不多用30-40%人用移动终端设备浏览网页。所以制作适应移动终端设备的网页技术就应运而产生了。即是响应式页面布局。今天
武汉做网站的小编就跟大家介绍一下这方面技术知识。
什么是响应式设计?
概念:
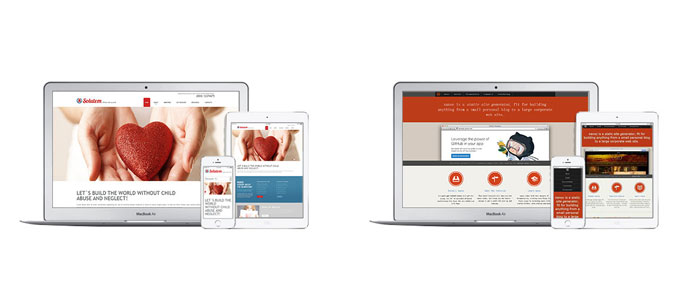
伊桑·马科特在2010年首先提出了响应式网页设计(RWD,Responsive Web Design)这个术语。 简而言之是指网页能自动识别屏幕宽度、并做出相应调整的网页设计。
原理:
主要是css根据屏幕宽度,自动调整网页div显示和布局,以适应不同尺寸屏幕优化浏览体验。
价值:
随着越来越多的智能移动设备( mobile, tablet device )加入到互联网中来,移动互联网不再是独立的小网络,而是成为了 Internet 的重要组成部分。响应式网络设计 ( RWD / AWD)的出现,目的是为移动设备提供更好的体验,并且整合从PC端到手机的各种屏幕尺寸和分辨率,用技术来使网页适应不同分辨率的屏幕。
搭建响应式网站的理由
作为一种能够缩放适应不同大小的屏幕的网页设计做法,响应式设计(Responsive Design)正日益成为最受推崇的移动网页优化方式。
在谷歌公司于2012年中期指出,响应式设计是优化移动网站的最佳方式之后,这种设计做法的地位得到了进一步巩固。随着iPhone、iPad和Android手机的普及,网站主办方发现,网站在移动端应当带来与桌面端类似的体验。否则,网站在移动设备上看起来就只有细小的文字和链接,网页布局也会一团糟。这就意味着损失流量和销售额的风险。如果你还对网站是否需要实现响应式设计存在质疑的话,看看下面的网络调查数据,相信你会更加认可网站实现响应式布局的重要性。
响应式网站的制作难点
既然响应式设计已成为大势所趋?为什么国内99.9999%的网站都还不是响应式的?
设计原型多、兼容测试多
制作前期,需要对用户调研,确定制作多个尺寸线框原型界面,还需要设计师和前端开发人员保持密切的沟通。
视觉设计要求高、细节多
移动设备的屏幕像素密度与传统电脑屏幕不一样,在设计的时候需要保证内容文字的可读性、控件可点击区域的面积等,都将对设计师有高要求。
前端实现难、跨技术合作
与传统的web开发相比,响应式设计的页面由于页面布局、内容尺寸发生了变化,所以最终的产出更有可能与设计稿出入较大,需要前端开发人员和设计师多沟通。
参与人员多、耗费精力大
因为响应式设计需要对多个界面兼容、功能调试,导致整个制作过程需要UI设计师和前端工程师不断磨合制作。
总的来说,响应式网页不像传统网页只需考虑一种状态,不是交付一套设计稿就完事儿了,它需要更多的人员参与到制作中来,它给设计、前端和开发团队之间的协作模式带来新的挑战。在一个复杂产品全面响应式的项目里,开发人员在开发之初就要设计好要适配的屏幕尺寸大小,页面越复杂,要考虑的适配排版问题就越多,而且交互每个阶段该产出什么?交互与视觉如何协作?前端何时介入?哪些事情让后端开发来做更合理?一系列的配合制作难度,导致很多站长望而生畏。
如何搭建响应式网站?
自行组建团队开发
优点:方便沟通和管理,修改容易 缺点:响应式设计人才稀缺,团队建设难,耗费高,周期长
外包给第三方专业团队
优点:现成团队,建设时间较快 缺点:目前能做好响应式网站的团队还非常少,要价高,修改升级麻烦
使用自助建设平台创建
优点:模板创建,个性化设置,时间快,费用低 缺点:不能百分百实现自己的功能要求
以上信息,是用武汉欣零点网络整理,我司主要提供网站建设、网站设计等相关服务。欢迎您的咨询。