- HTML4和HTML5之间有哪些不同之处?02-09
- 企业网站改版的必要性及步骤02-07
- 网页首图设计抓住用户注意力的8个要02-07
- 欣零点新业务手机版网站与微网站02-05
- 百度算法升级打击作弊但内容为王依然02-05
- 织梦CMS移动化友好度建设从哪些方面入03-24
- PC端和移动端的主要区别有哪些?03-24
- 分步图解CSS的position属性03-01
- 从交互设计角度,聊聊Web网站和移动02-25
- 百度移动端网站建设常见问题集02-25




一、需要配色的是你的画布,而不是你的图片
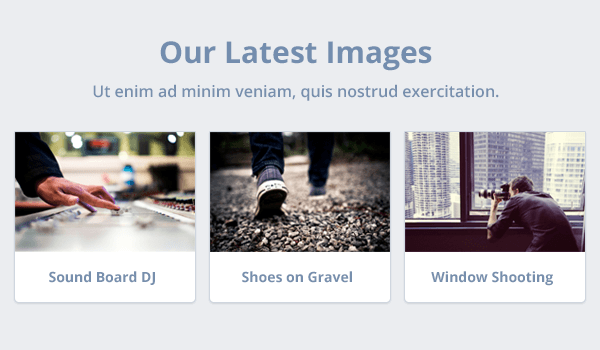
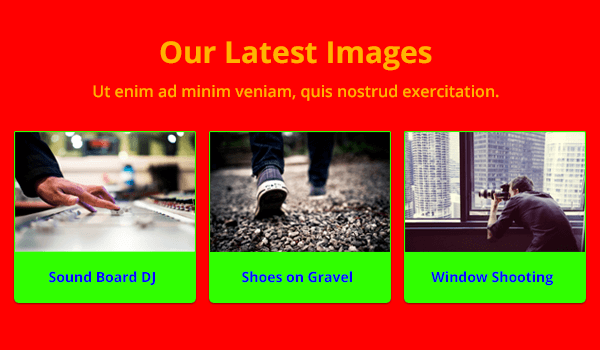
一个在网页设计中最根本的原则是,无论你花了多少时间创造了一个辉煌的设计,其最终的作用是发挥出内容的核心位置。你的配色方案永远不应该比它呈现的内容的更加“响亮”。你的设计应该是在后台,目的 是帮助突出网站的内容!


淡色的画布突出了图像,而明亮的画布反而不能突出你的内容.通过以上的例子大家应该很容易就看出来了背景色的区别导致内容上的区别!这个是第一点!
二、选择简单的灰色作为你网站的基调
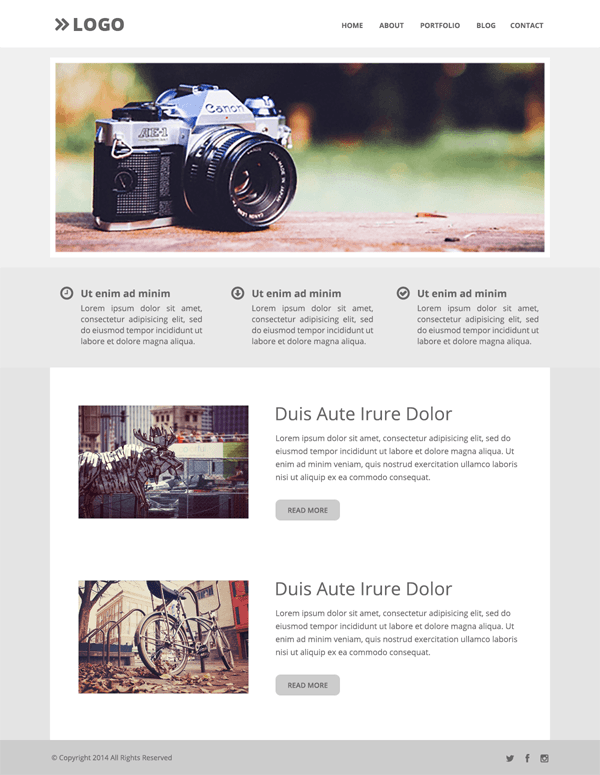
你可以为你的网站基调选择无数种颜色,不过武汉做网站建议你采用最简单的颜色,比如白色/浅灰色与深灰色的搭配文字背景。
你可以看看任何热门的网站、模版、主题,白色或浅灰色与深灰色搭配成了大多数的选择,这当然也是有充分理由的。这样的搭配对访客而言提高了你内容的可读性,并且把你的图片突出在最前方。

一般来说,你的文字最好避免使用墨黑色,深灰色一般更容易阅读。武汉欣零点网络科技提供一个比较舒服的文字颜色范围:#333333到#666666。
对于你的背景色,全白色(#FFFFFFF)是可以搭配任何文本的最安全的颜色。如果你想选用其他的背景颜色,武汉做网站建议采用#FFFFFF到#CCCCCC当然,这些颜色的选择都不是固定死的。只不过如果你是新手,以上的配色方案你可以放心使用。
三、只选择一种颜色突出显示
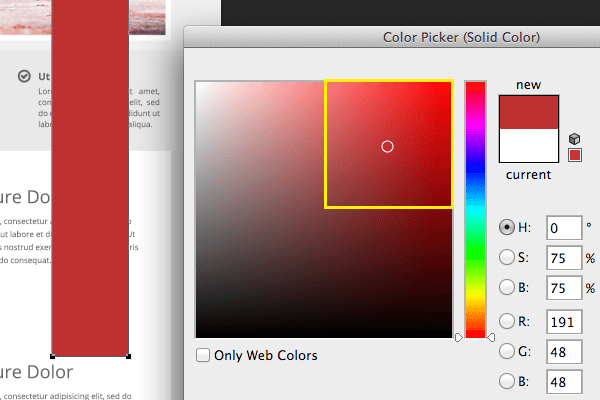
如果你选择好几种不同的色调来,那么你的配色方案绝大多数是有问题的。你颜色用得越多,你的页面就越来越难以控制。所以,在你网页以灰色基调的前提下,你最好只选择一种鲜艳的颜色来作为你想要突出的事物,比如标题、菜单、按钮等等。你的高亮颜色可以是蓝色、红色、绿色,等等。
你最好选择与你的基调颜色相关的高亮颜色。打开你的颜色选择器,并单击你彩色方块的中心。

现在,你设计的页面有了三个基本的颜色:背景色、文本色和高亮色。在以后你也可以选择一种以上的高亮色,但现在对于新手的你来说还是选择一种比较合适。你现在已经掌握了基本的配色,如果你有信心,你以后还可以尝试更多种不同的方案。
武汉欣零点网络科技建议您在配色这一块要多多关注国外网站,多看,多用心研究,生活中的配色是无处不在的,只要你多用心,总有一点你也会成为一个高端的设计师,还不是单纯的网站美工!